Have you ever asked yourself what a design system is and why your new startup might benefit from it? With all the options available to entrepreneurs, understanding how this system works will help you make an informed decision.

Introduction
As a new startup entrepreneur, you may have heard about design systems but may not be entirely sure what they are or how they can benefit your business. In today’s digital world, design systems are becoming increasingly popular among businesses of all sizes, from startups to large corporations.
So, what is a design system? Simply put, a design system is a collection of reusable components, guidelines, and design standards that are used to make a design – a consistent and cohesive visual identity – across all platforms and products. It includes all the design elements such as typography, color palette, iconography, grid system, and other UI components.
One of the main benefits of a design system is that it helps to ensure consistency in design across all touchpoints, from the website to the app to the marketing collateral. By having a consistent visual identity, customers are more likely to recognize and trust your brand, leading to increased brand loyalty and sales.
In addition to consistency, a design system can also save time and money in the long run. With a well-defined design system, designers and developers can easily create new products and features without having to start from scratch each time. This reduces the amount of time spent on design and development, allowing teams to focus on other important aspects of the business.
Another benefit of a design system is that it encourages collaboration and communication between teams. With a shared design language and set of guidelines, designers, and developers can work more efficiently and effectively together, ensuring that everyone is on the same page and working towards the same goal.
Design systems also allow for easier scalability. As your business grows and evolves, a well-defined design system can easily adapt to new products and platforms. It provides a solid foundation for future design and development, making it easier to add new features and products to your offering.
Despite the many benefits, implementing a design system may seem daunting, especially for new startups with limited resources. However, there are many resources available to help you get started, from online tutorials and courses to design system templates and tools.
In conclusion, a design system is an essential component of any business that wants to establish a strong brand identity and maintain consistency across all touchpoints. By defining and adhering to a set of design standards and guidelines, startups can save time and money, improve collaboration and communication between teams, and create a more scalable design and development process. So, if you’re a new startup entrepreneur, it’s worth taking the time to understand what a design system is and how it can benefit your business.
- According to a survey by InVision, 93% of companies reported that having a design system improved the efficiency of their design teams.
- In the same survey, 59% of companies reported that a design system improved their collaboration between design and development teams.
- Airbnb, IBM, and Google are excellent design system examples.
The statistics and facts mentioned provide evidence of the effectiveness of design systems in improving efficiency, collaboration, and consistency within companies.
The InVision survey highlights that an overwhelming majority of companies (93%) reported that having a design system improved the efficiency of their design teams. This suggests that design systems help to streamline the design process, enabling teams to work more quickly and effectively. The survey also found that 59% of companies reported that a design system improved collaboration between design and development teams. This is because a design system provides a shared design language and set of guidelines, making it easier for designers and developers to work together towards a common goal.
Airbnb, IBM, and Google are some examples of companies that have successfully implemented design systems. These companies are recognized for their excellent user experience and design, and this is partly due to their well-defined design systems. By having a consistent and cohesive visual identity across all touchpoints, these companies have established a strong brand identity and gained the trust of their users.
Overall, these statistics and fun facts provide valuable insights into the benefits of design systems and how they have been successfully implemented in some of the world’s most recognizable companies.
What is a design system?
A design system is a collection of reusable components, guidelines, and design standards that are used to create a consistent and cohesive visual identity across all platforms and products. It includes all the design elements such as typography, color palette, iconography, grid system, and other UI components.
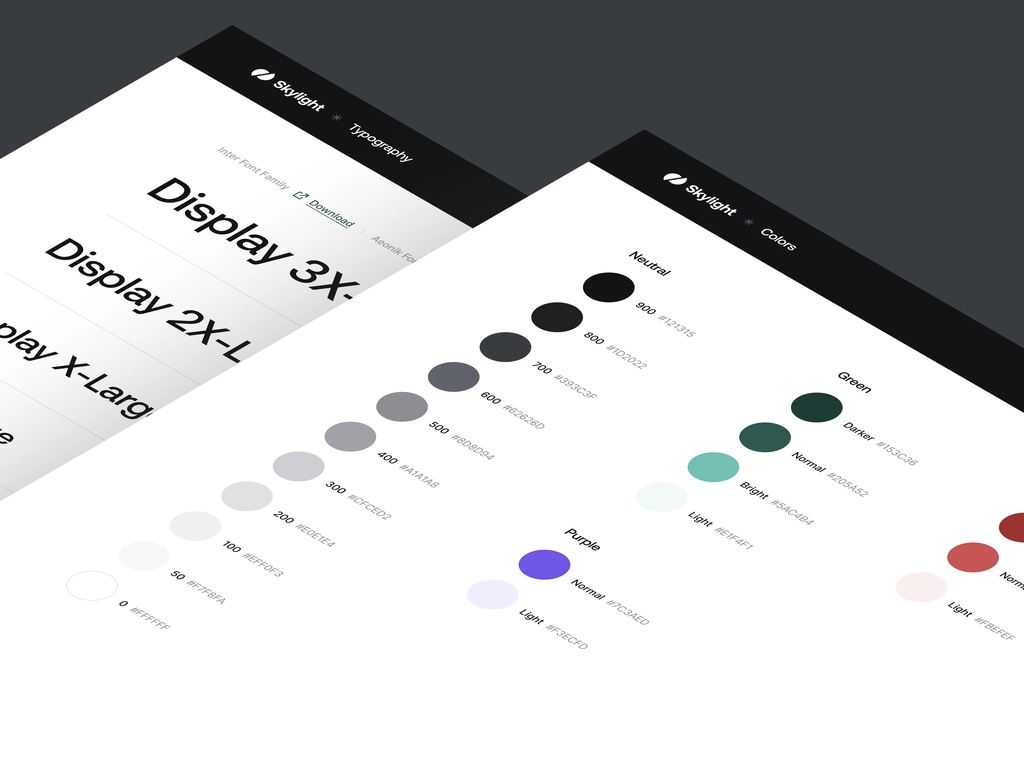
Certainly! A design system is essentially a set of guidelines and assets that a company or organization creates to ensure a consistent and cohesive design across all its products and platforms. It provides a shared language and set of principles for designers and developers to follow, making it easier to create new products, features, or updates with a consistent visual identity.

Image Source: dribbble.com
The design system typically includes a range of design elements, such as typography, color palette, iconography, grid system, and other UI components. Each of these elements is defined in the system, with specific guidelines for usage, sizes, spacing, and other attributes.
For example, the typography guidelines may specify which fonts to use for headings, body text, and other types of content. The color palette guidelines may define the primary and secondary colors to be used across all products and platforms, along with guidelines for how these colors should be combined. Iconography guidelines may define specific icon sets and when to use them. And the grid system guidelines may define how content should be laid out on the page, with guidelines for margins, padding, and spacing.
By using a design system, companies can ensure that their products and platforms have a consistent and cohesive design, which can lead to increased brand recognition and trust. It also helps to streamline the design process, making it faster and more efficient for designers and developers to create new products and features. Overall, a design system is an essential tool for any company or organization that wants to create a strong and recognizable brand identity while also maintaining a high level of design quality across all products and platforms.
Benefits of Design Systems:
There are numerous benefits to using a design system for your company or organization. Here are some more details on the benefits you mentioned:
1. Ensures consistency in design across all touchpoints, leading to increased brand recognition and trust.
With a design system, you can ensure that all of your products and platforms have a consistent and cohesive design. This consistency helps to build brand recognition and trust with your users. When users interact with your brand across multiple touchpoints and platforms, they should have a consistent experience that reflects your brand’s values and identity. By using a design system, you can ensure that every touchpoint reflects your brand’s visual identity, which can lead to increased trust and loyalty from your users.
2. Saves time and money in the long run by reducing the amount of time spent on design and development.
Creating a design system takes some initial investment of time and resources, but it can ultimately save time and money in the long run. With a design system in place, designers and developers can work more efficiently as they have a shared language and set of guidelines to follow. This can speed up the design process and reduce the amount of time spent on development. In the long run, this can save your company money by reducing the amount of time and resources spent on design and development.
3. Encourages collaboration and communication between teams, leading to more efficient and effective work.
A design system can also encourage collaboration and communication between teams, which can lead to more efficient and effective work. By having a shared language and set of guidelines, designers, and developers can work together more effectively. This can help reduce errors and misunderstandings, leading to a more efficient and effective design process.
4. Allows for easier scalability as the business grows and evolves.
Finally, a design system can allow for easier scalability as the business grows and evolves. As your company expands and introduces new products and platforms, having a design system in place can help ensure that new products and features adhere to your brand’s visual identity. This can make it easier to scale your design efforts as your business grows without sacrificing consistency or quality.
Overall, a design system is a powerful tool for any company or organization that wants to create a consistent and cohesive visual identity across all its products and platforms. By using a design system, companies can save time and money, improve collaboration and communication between teams, and ensure that their design efforts are scalable and sustainable in the long run.

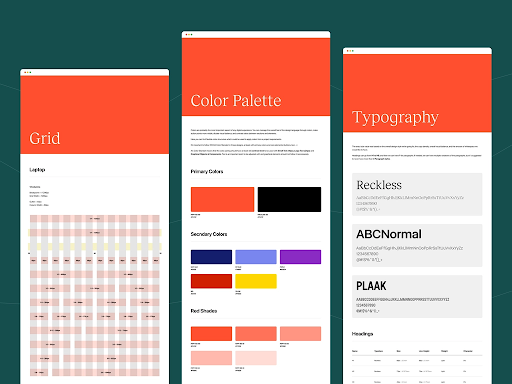
Image Source: dribbble.com
Understanding the Elements of a Good Design System
A good design system is essential for creating a consistent and cohesive visual identity for your company or organization. But what makes a design system “good”? Here are some elements to consider when developing a design system:
Clear and concise guidelines for design elements such as typography, color, and iconography.
A good design system should include clear and concise guidelines for the design elements used across your products and platforms. This includes typography, color, iconography, and other visual elements. These guidelines should be well-defined and easy to understand so that designers and developers can create cohesive designs that adhere to your brand’s visual identity.
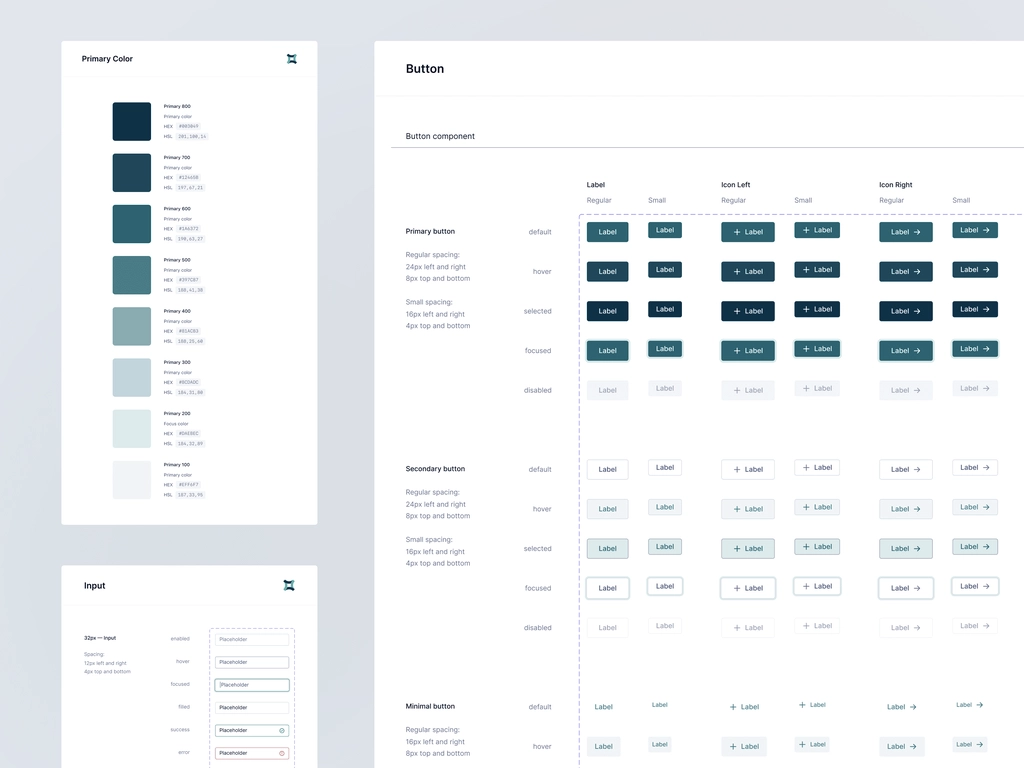
A comprehensive set of UI components that can be reused across platforms and products.
In addition to guidelines for design elements, a good design system should also include a comprehensive set of UI components that can be reused across platforms and products. This can include things like buttons, forms, navigation bars, and other common UI elements. By reusing these components, designers and developers can work more efficiently and consistently, ensuring that every touchpoint reflects your brand’s visual identity.
A well-defined grid system ensures consistency and alignment.
Consistency and alignment are key elements of a good design system, and a well-defined grid system can help ensure both. A grid system provides a framework for layout and spacing, which can help create consistent designs across your products and platforms. This can also help to ensure that your designs are aligned and visually balanced, which can improve the user experience.
A process for maintaining and updating the design system as needed.
Finally, a good design system should include a process for maintaining and updating the system as needed. This can include things like version control, documentation, and guidelines for making changes to the system. By having a well-defined process in place, you can ensure that your design system remains consistent and up-to-date, even as your company grows and evolves.
In summary, a good design system should include clear guidelines for design elements, a comprehensive set of UI components, a well-defined grid system, and a process for maintaining and updating the system. By focusing on these elements, you can create a design system that is consistent, cohesive, and sustainable in the long run.

Image Source: dribbble.com
Best Practices for Leveraging Your Design System
Here are some best practices for leveraging your design system:
Start with a solid foundation.
Ensure that your design system has a solid foundation, including clear guidelines, a comprehensive set of UI components, and a well-defined grid system. This will make it easier to maintain consistency and cohesion across all of your products and platforms.
Involve all stakeholders.
Involve all stakeholders, including designers, developers, and product managers, in the development and implementation of your design system. This will help to ensure that everyone is on the same page and can contribute to the success of the system.
Continuously update and improve.
Continuously update and improve your design system as needed, based on user feedback, industry trends, and changes to your brand’s visual identity. This will help to keep your design system up-to-date and relevant and ensure that it continues to meet the needs of your organization and users.
Document everything.
Document everything related to your design system, including guidelines, components, and processes. This will make it easier to maintain and update the system in the future and ensure that everyone is working from the same playbook.
Train your team.
Provide training and resources for your team to ensure that everyone is familiar with the design system and how to use it. This will help to ensure that everyone is working efficiently and consistently and that your designs reflect your brand’s visual identity.
By following these best practices, you can leverage your design system to create consistent, cohesive designs that reflect your brand’s visual identity and meet the needs of your organization and users.
Short Bio:
Jenn Pereira has extensive experience in understanding user experience and devising efficient strategies for producing content that meets users’ requirements and expectations. She is currently employed as a Content Strategist at Kittl.com, an intuitive design platform with tools such as AI image and logo generator, t-shirt design maker and more.